网站页面的设计有什么技巧?
网站的设计既简单又复杂,一个取得成功的网站不仅要引人注意的设计方案,也要出色的內容,让网站能变成一种特有的设计风格,那样客户才可以能好享受客户体验。首页是客户评定公司的第一规范,是客户第一眼见到的物品,因而主页担负着塑造企业品牌形象的重担。架构页具有导航栏的功效,在各频道內部具体内容的详细介绍,都能够根据架构页进到一般页,让访问者可以迅速掌握网站的具体内容。一般页面是最关键的信息内容页面也是网站的最后页面。针对商业网站这类构造很重要,可是针对中小型网站,经营规模较为小,页面的总数也不是许多,这个时候架构页很有可能就具有跟一般页面一样的功效。
那么在网站设计的全过程中有什么小窍门呢?下边详解各页面的设计方案方法:
一、主页设计方法
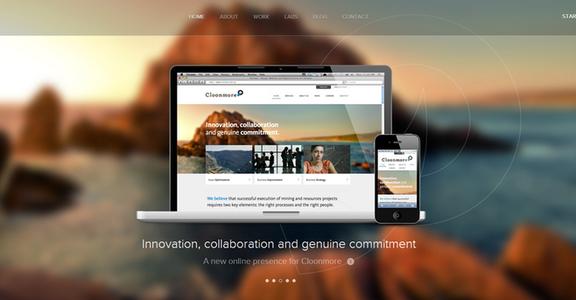
如今包装印刷精致的商品目录或广告宣传经常可以看到,在我们见到这种印着商品目录或广告宣传的精致包装印刷产品的情况下,大家内心多多少少都是会对相关的商品产生一种好感度,看见精致的印刷物,感觉商家是认真投放广告,对比她们的商品也不会差,看见较为高級的商品会更为吸引人的目光。而针对这些相对而言较为粗燥的印刷物,大家第一眼看起来对她们的商品便会留有一个不太好的印像,进而对她们商品的真实度便会减少。好,现在说说网站的设计,坚信您会愿意这类叫法:网站的页面就如同是“无纸的印刷物”。
一般来说首页的展现方式有二种,一种是单纯的品牌形象展现,这类种类文本信息内容较为少,图象比较多,根据造型艺术造型设计和设计方案合理布局,塑造企业形象,展现商品,向客户展现出一种品牌形象、一个气氛,进而吸引住访问者进到访问。要想做到这一实际效果,必须设计师有优良的设计理论,根据合理布局,色彩搭配给客户留有深入的印像,自然啦,我们不能只图着设计方案,大家的目地是营销推广,营销推广大家的商品,在设计方案的全过程中一定要铭记这一点。
此外一种是列举信息内容型,这类主要是列举出网站具体内容归类、关键信息内容、网站导航、企业信息这些,也就是大家上面常说的架构页,一般大中小型公司会采用这类方法。由于这类种类是以展现信息内容为主导,较为审批网站数据量大,主题鲜明的网站。设计方案工作人员在设计方案的情况下要在微小之处反映企业品牌形象,提议在设计方案情况下要用心阅读文章公司的CI指南,了解企业logo、吉祥物设计、字体样式及色彩搭配规范,通常平平淡淡当中一个唯美的合乎公司特性的曲线图就可以给人一种深入的印像,进而将企业品牌形象印在访问者的脑海中里。设计方案工作人员在设计过程时要留意应用这种语言符号来表述一种与众不同的公司信息。
二、设计风格保持一致——内容页设计方案方法
1、构造的一致性:在网站的设计全过程之中,网站的统一性占据很重要的影响力,而网站构造的统一是网站布局统一的关键方式,包含网页布局、文字排版设计、装饰艺术原素发生的部位、导航栏的统一、照片的部位这些,假如您去恋恋不舍一些海外的著名网站,便会惊讶地发觉,这种网站的构造惊讶的一致。在构造的一致性中,我们要注重网站代表性原素的一致性,即网站或公司名字、网站或企业logo、导航栏及輔助导航栏的方式及部位、企业联络信息内容等,这类方法是现阶段网站广泛选用的构造,一方面降低设计方案、开发设计的劳动量,另外更有益于之后的网站运营与升级。
2、色彩的一致性:在同一个网站内,颜色的一致会让客户觉得到自身是在一个网站内访问页面。维持网站行为主体色调一致,只更改部分图形。人的视觉效果对颜色要核对合理布局更为比较敏感,非常容易在人的大脑中产生记忆力标记,一个颜色与众不同的网站会给人留有深入的印像。假如公司有自身的品牌形象,提议能够从这儿边选择一到二种关键颜色,几类辅助颜色,那样能够给客户线上与线下一直的觉得,更为迎合企业品牌形象,而且使企业品牌形象深得人心。
3、运用导航栏获得统一:导航栏是网站一个关键的构成部分,一个取得成功的网站,颇具公司特点的导航栏可能给人留有深入的印像,例如把标示的形状结合在导航栏当中,或是将导航栏在全部页面的设计方案当中笔酣墨饱一笔描绘出来,多花一点时间在导航栏上,设计方案出一个出色的网站。
4、尤其原素的一致性:在网站设计的全过程之中,某些具备特性的原素(例如标示,代表图型,部分设计方案等)反复发生,这种尤其的原素会给客户留有深入的印像。例如网站构造在某一点上的转变,由平行线变成弧形、深色装点的光泽度、颜色中的补眉这些。
5、运用图象获得统一:在页面中应用图象时一定要谨慎从事,尤其是一些动漫,页面之中最怎么样弥漫着各种各样无关紧要的动漫,这种动漫假如跟公司內容没有关系,最好是或是不必,那样总是提升劳动量,并沒有具体的功效。这儿大家常说的运用图象获得统一,并不是在每张中置放好多个动漫!只是做为网站构造一部分的部分图象,依据页面的不一样,配上相对应的图象或动漫,进而给客户产生页面的持续性。在动漫跟图象的运用上一定要谨小慎微。
6、运用情况获得统一:从技术性的视角来讲,页面的情况包含二种背景颜色和背景图像。一般来说,我们不倡导应用背景图像,缘故以下:第一,二者的网络速度不一样,背景色的网络速度能够忽略,而背景图像的网络速度就得依据图象字节数的尺寸安装了。假如应用了背景图像,背景图像色调较为深得话,最好是将背景色也设定为深棕色,那样等待浏览器下载照片的全过程中,情况是深棕色的,文本就可以非常好地展现出去,由于默认设置的背景色是乳白色,文本也是浅色系得话,文本无法展现。第二,展现实际效果,在设计方案时一定要留意背景图案不可以太过度杂乱无章,那样的话,前边的文本展现实际效果就被遮住了,背景图像太过度引人注意,让客户没法阅读文章,给人一种很难受的觉得。假如说情况较为引人注意,要对情况开展解决降低不透明度或是减少色度,让背景图像与背景色结合。
三、色彩搭配
针对许多室内设计师而言,色彩搭配是一个难点,怎样应用颜色搭配表达出丰富多彩的含意,反映企业品牌形象是网站设计师必须科学研究,把握的难题。怎样开展色彩搭配是一门大学问,下边是结合实际的一些小结。
1、选用相同类色色调:相同类色便是色盘上间隔在45°上下的色调,这类色彩搭配能够让页面趋向一致,缺陷便是页面太过度简单,为了更好地填补这一缺陷能够装点一些比照色的图片或是部分色调,二者产生比照,简单中提升一些讨人喜欢。
2、选用邻近色:比照色就是色环上处在顶角上下45°范畴内的色调。那样色彩搭配出去的网站较为开朗,颜色对比较为显著。它有一个很显著的缺陷便是用色太多会导致颜色杂乱无章。
3、选用衔接色:衔接色可以奇妙地将几类不融洽的颜色统一起來,在页面中有效地应用衔接色可以使你的色彩搭配技术性更上一层楼。衔接色包含几类方式:二种颜色的正中间色彩、纯色中渗入黑、白、灰开展调合及其纯色中渗入同样颜色开展调合这些。
四、版块合理布局
一般来说,网页布局是各种各样的,设计方案较为灵便。从排版设计合理布局的视角来讲,我们可以设计方案成等分一栏式、两栏式、三栏式、多栏式,不一分两栏式、三栏式、多栏式这些,但由于电脑浏览器大幅面比较有限,一般不适合设计方案成三栏之上的合理布局。
在排版设计合理布局时要主要考虑到的是导航栏,标示等较为关键的一部分置放部位,一般状况下,这种是放到顶端的部位,尾端是一些公司连接,或是导航栏还可以放到右边这些。文章正文能够选用传统式的合理布局,还可以制成一屏一屏展现的实际效果,这种要互相配搭,确保构造清楚有效就可以。
- 新手想要做好服装设计要注意哪些方面呢? 12-31
- 新手设计广告时需要注意些什么? 01-19
- 为什么要专门设计餐饮画册 01-19
- 自学广告设计有哪些是我们需要注意的? 02-05
- 酒店设计对公装设计师的要求高不高 03-15
- 广告学专业的就业前景如何? 04-16
- 网站页面的设计有什么技巧? 04-19
- 怎么让网站设计的更加好看 09-06